ACID21
Juli 5, 2015
E-Commerce: 10 gute Gründe für Responsive Webdesign

ACID21
Juli 5, 2015
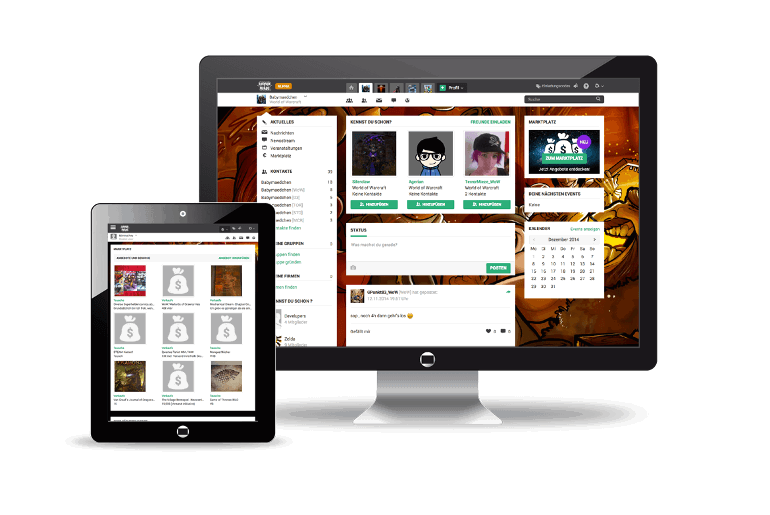
Responsive Webdesign ist eine flexible, auf HTML5 und CSS3 basierende Gestaltungsmethode, um Webseiten auf unterschiedlichen Ausgabemedien dynamisch anzupassen. Unabhängig von der physischen Displaygröße und ihrer Auflösung werden die Inhalte dadurch optimal dargestellt.
Die einstige Programmierung von Webseiten fand entweder mittels pixelgenauer Layoutfixierung in unterschiedlichen Versionen statt oder wurde per Flash erstellt, für das stets ein Plug-in notwendig war. Seit der Einführung des Responsive Webdesigns im Jahr 2010, ließ sich eine Webseite erstmals komfortabel dank fließender Rasterlayouts einheitlich darstellen. Inzwischen ist der Einsatz von Responsive Webdesign eine unverzichtbare und dennoch zukunftssichere Investition um eine Webseite erfolgreich und nutzerfreundlich zu gestalten. überzeugen Sie sich selbst von den leistungsstarken Möglichkeiten, die das Responsive Webdesign bietet.
Suchmaschinen-Ranking
Responsive Webdesign ist für die Suchmaschinenoptimierung (SEO) essentiell. Seit April 2015 werden Webseiten von Google und von Bing mit einem höheren Ranking bei der Indizierung der Webseiten belohnt. Dies führt nicht nur zu einer Klickratensteigerung, vielmehr wird die Seite von Besuchern schneller gefunden.
Geringere Absprungrate
Mit Responsive Webdesign wird die Absprungrate, auch Bounce-Rate genannt, durch ihre Benutzerfreundlichkeit reduziert.
Besucheranstieg dank Responsive Webdesign
Inzwischen werden mehr als die Hälfte aller Webseiten von mobilen Endgeräten aufgerufen als vom herkömmlichen PC. Um die bedeutende Anzahl mobiler Nutzer für sich zu gewinnen und möglichst an sich zu binden, muss sich mittels Responsive Webdesign an das veränderte Nutzungsverhalten anpassen.
Bessere Bedienbarkeit/Usability
Das Responsive Webdesign gestattet verschiedene Menüvarianten, um das Platzproblem auf kleinen Displays zu lösen, und somit den Inhalt übersichtlich und gut lesbar darzustellen. Zudem gestattet es, aufgrund der nicht vorhandenen Maus eine Navigation per Touchscreen, zugunsten der Usability.
Identische Inhalte
War es früher üblich verschiedene Inhalte für die jeweiligen Browser und Anzeigegrößen zu erstellen, ist dank Responsive Webdesign nur noch eine Webseite notwendig, sowie nur eine Adresse (URL). Die grundlegende Programmierung der Webseite bleibt erhalten, die Erstellung einer mobilen Version nebst Veränderung der Inhalte entfällt dadurch. Allerdings sollte die Datenmenge der integrierten Inhalte, wie Bilder oder Videos, möglichst klein gehalten werden, um möglichst kurze Ladezeiten zu erzielen.
Erweiterung der Endgeräte
Um für das zukünftige „Internet-der-Dinge" gewappnet zu sein, ist Responsive Webdesign unverzichtbar. Die derzeit noch überschaubare Anzahl an Endgeräten wie Smartphones, Computer, Smart-TV, Tablets und Konsolen, wird zeitnah um viele weitere responsive Gerätschaften mit Internetverbindung, vom Kühlschrank bis zur Smart-Watch, erheblich ansteigen.
Entwicklungs-Ersparnis
Seit Einführung der Media Queries innerhalb des CSS3-Standards, ist der Aufwand zur Entwicklung der Webseite für den Programmierer und Webdesigner deutlich geringer. Vor allem für kleine Web-Agenturen ergibt sich dadurch ein Zeitgewinn.
Verdienstzuwächse dank Responsive Webdesign
Mehr Besucher erzeugen auch einen Anstieg der Einnahmen. Diese können entweder über Affiliate-Links, wie beispielsweise verschiedene „Pay per Click"-Systeme, sowie durch Direktvermarktung von Bannerwerbung generiert werden.
Weniger Wartungsaufwand
Die Anzahl der Aktualisierungen und Updates hält sich in Grenzen, und somit auch der Wartungsaufwand, selbst wenn sich die Geräte der Besucher immer wieder ändern.
Wettbewerbsfähigkeit
Ein Verzicht auf die Responsive Webdesign-Technik, lässt eine Webseite veraltet und unmodern erscheinen. Ziehen Kunden dabei Rückschlüsse auf das Innenleben der Firma, kann das fatale Folgen für das Renommee und den Wettbewerb des Unternehmens haben und die Kunden wenden sich lieber an einen weboptimierten Konkurrenten. Eine Webseite ist schließlich als virtuelle Visitenkarte zu erachten.
Go responsive!
Sie wollen Ihre Website oder Ihren Onlineshop aufrüsten und in Zukunft auf Responsive Webdesign setzen? Sprechen Sie mit uns über ihr Online-Projekt. Wir beraten Sie gerne kostenlos und unverbindlich.
Weitere Beiträge zum Thema E-Commerce:
E-Commerce Trends 2015: 8 Tasks für Ihr Unternehmen
E-Commerce: Checkout-Prozesse deutscher Onlineshops [INFOGRAFIK]
Lies weiter
Kontakt