ACID221
Januar 11, 2016
Die 10 wichtigsten Webdesign-Trends 2016

ACID221
Januar 11, 2016
Webdesign Trends 2016: Da geht der Weg hin!
Festhalten lässt sich eine ungebrochene Tendenz zu noch mehr Minimalismus und Funktionalität. Der Siegeszug des Responsive Webdesign forciert insgesamt eine Entwicklung hin zu noch intuitiverer Erfassbarkeit und grafischer Klarheit. Wir nehmen die Trends des noch jungen Jahres unter die Lupe:
1) Menü und Navigation bleiben Experimentierfeld
Mit den Smartphones kam das Hamburger Menü: die drei kleinen - an zwei Brötchen mit Fleischfüllung erinnernden - waagerechten Striche. Erst wenn man hier klickt, entfaltet sich die eigentliche Navigation. Ursprünglich zur platzsparenden Darstellung entwickelt, hat das Hamburger Menü als Vorbild für simple Navigation neue Maßstäbe gesetzt. Der Trend zur grafischen Verknappung bei voller Funktionalität wird sich 2016 ungebremst fortsetzen.
2) Scrollen vs. Klicken: Der Wettkampf bleibt spannend
Der Siegeszug der Smartphones und des Responsive Webdesign hat das nahezu endlose Scrollen salonfähig gemacht. Jeder akzeptiert und benutzt es intuitiv. Der Nachteil, dass sich die grafischen Elemente und die Informationen nicht auf einen Blick erschließen, inspiriert viele Designer trotzdem immer wieder, innovative Lösungen mit wenig Scrollen zu gestalten. Das Klicken ist nicht tot.
3) „Echte“ Fotos holen auf
Vielleicht ist es verfrüht, vom Ende der Stock-Fotografie zu sprechen. Aber in gewisser Weise haben wir uns alle satt gesehen an den ewig gleichen und steril nett anzuschauenden Bildern. Wer glaubt tatsächlich noch, dass die Scarlett-Johansson-Blondine mit Headset tatsächlich bei der Recyclingfirma um die Ecke am Empfang sitzt. Authentische Fotos holen gnadenlos auf. Aber bitte professionell und nicht mal schnell mit dem Handy geschossen!
4) Keep It Simple. Nach wie vor.
Der Trend zu klaren Linien, reinen Farben, klar lesbarer, großer Typografie und ausgiebigen weißen Flächen setzt sich ungebrochen fort. Effekte beschränken sich immer mehr auf sparsame Unterstützung eines elegant-funktionalen „Look and Feel“ - sanfte Transparenzen, weiches Scrollen, intuitiv spürbares Feedback beim Klicken, das richtige Timing bei überblendungen. Kleinteiliges Design, übermäßige Verwendung von Schatten, Blendeffekte und abgerundete Ecken sind endgültig ein Webtrend von vorgestern. Jede gute Webdesign-Agentur hat das jetzt begriffen.
5) Funktionalität ist Trumpf
Die begrenzten Zeitressourcen unserer Gegenwart und das zunehmend mobile Zugreifen auf digitale Inhalte auf verhältnismäßig kleinen Displays hat der Funktionalität von Websites eine völlig neue Bedeutung verschafft. Die Nutzer messen der grafischen Gestaltung einer Website, der „schönen Oberfläche“ viel weniger Bedeutung bei als noch vor einigen Jahren. Man will sich schnell zurechtfinden, alles soll klar und eindeutig sein und mit wenigen Klicks soll das Ziel – die Bestellung im Onlineshop oder die Recherche der benötigten Information – erreicht sein.
6) Online-Formulare mit Eleganz und Platz
Kleine Formulare mit Behördenanmutung sind out. Liebevolle Gestaltung mit üppigem Platz - am besten „full-screen“ - sind einer der deutlichsten Webdesign Trends 2016. Ohne Lupe erkennbar und mit klarer Aufteilung und Anordnung – so funktionieren Bestell- und Kontaktformulare heute. Am besten mit Live-Validierung.
7) Animationen – sparsam und gekonnt: das Tüpfelchen auf dem "i"
Keine Angst. Die Zeit des überall bunt blinkenden und zappelnden Webs der 90er kommt nicht zurück. Geschmackvoll eingesetzte, individuell erstellte und sinnvoll genutzte Animationen – etwa ein vom Standard abweichender Ladekreis – wird vom Nutzer dankbar angenommen und hilft Ihrer Website, sich von der Masse abzuheben. Eine anspruchsvolle Webdesign-Agentur wird Ihnen entsprechende Animationen maßgeschneidert zu Ihrer Website erstellen.
8) Die Teile des Ganzen
Modulares Denken im Webdesign ist von zunehmender Bedeutung: Die forcierte technische Entwicklung und die steigenden Anforderungen an Flexibilität und Funktionalität einer Website machen es notwendig, die Idee einer einmal und für immer festen Seite zu verwerfen. Notwendig sind stattdessen Erweiterbarkeit und Anpassungsfähigkeit – durch den Einsatz von Modulen und Komponenten. Intelligent geplant gleicht eine modulare Website einer Maschine, die sie jederzeit sinnvoll für einen abweichenden Zweck ohne großen Aufwand umbauen können.
9) Googles „Material Design“ als Vorreiter im Design
Schon 2014 veröffentlicht, aber etwas schwer in die Pötte gekommen, wird sich Googles Design-Direktive für die eigenen Produkte (Chrome, Google+, Gmail und Googles Android-Apps) zunehmend zum Maßstab aktuellen Webdesigns entwickeln. Angelehnt an das klassische Flat-Design kommt hier die Tiefendimension und damit der Schattenwurf – allerdings diskret und klar definiert – zurück. Immer noch minimalistisch, aber wieder ein deutliches Stück naturalistischer und weniger „flach“.
10) Design entsteht direkt im Browser
Entwurf in Illustrator und Photoshop, dann übertragung in HTML und CSS. So war der Arbeitsablauf bisher. Oft mit vielen Kompromissen und Missverständnissen zwischen Designer und Programmierer. Die zunehmende Dominanz der Funktionalität und das klare Flat-Design macht es immer mehr sinnvoll, das Design direkt im Browser Gestalt annehmen zu lassen. Jede Funktion lässt sich sofort überprüfen. „What you see is what you get!“ von Anfang an, konstruiert "am offenen Uhrwerk". Ein passendes Framework kann hier eine Menge Zeit sparen.
Fazit: Fokus auf User und Usability
Zusammenfassend lässt sich sagen: der Trend zu klarer, schneller und reibungsloser Funktionalität wird sich definitiv fortsetzen. Niemand, der mit seiner Website Geld verdienen will, kann es sich leisten, diesen Trend zu verschlafen. Wenn der Nutzer nicht den Komfort und die übersichtlichkeit bekommt, wie er es von den Platzhirschen gewohnt ist, ist er weg. Gutes Webdesign sollte sich auch 2016 immer am User orientieren.
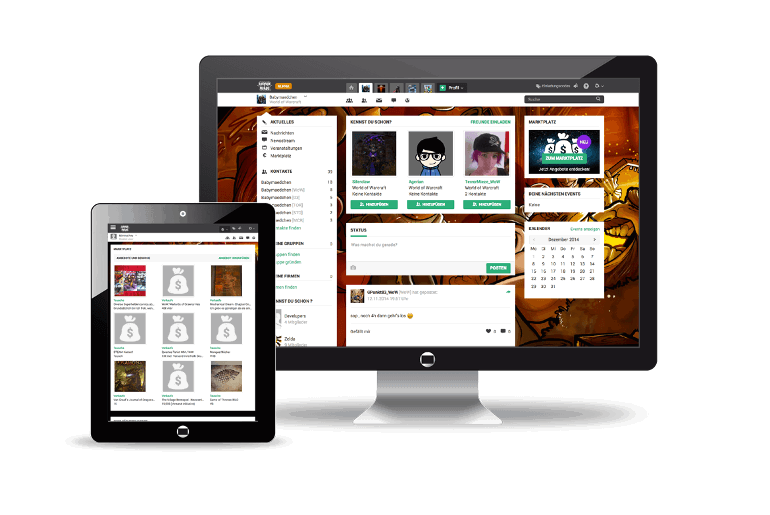
Responsive Webdesign ist ein Muss und das schlichte (nicht schlechte!) Design der mobilen Smartphone-Varianten wird noch mehr zum grafischen Vorbild für ihre „stationären Geschwister“. Die Webdesign Trends 2016 zeigen deutlich in die Richtung einer grafischen Standardisierung auf hohem ästhetischem Niveau bei perfekter Funktionalität und schneller Performance. Gelungene kreative Ausreißer werden trotzdem belohnt!
Go responsive!
Sie wollen Ihre Website oder Ihren Onlineshop aufrüsten oder relaunchen und in Zukunft auf Responsive Webdesign setzen? Gerne unterstützen wir Sie bei der Umsetzung Ihres Projekts und beraten Sie kostenlos und unverbindlich. Fordern Sie einfach ein Angebot an!
Sprechen Sie mit uns über ihr Online-Projekt!
Dieser Artikel basiert teilweise auf dem englischen Artikel "10 Web design trends you can expect to see in 2016".
Dieser Beitrag gefällt dir?
Jetzt liken, teilen und kommentieren!
Lies weiter
Kontakt